Hello!

I'm Shridhi Aggarwal, a dedicated front-end software engineer who likes to craft beautiful interfaces and enjoyable experiences.

About Me

Hello there! 👋 I'm Shridhi, a senior software engineer with knowledge of JavaScript and TypeScript. My forte lies in frontend development, where I excel in HTML, CSS, React.js, Redux, Vue, Nuxt and more. Seeing my work live on the web makes me happy. That is why I love FrontEnd! ✨
For the past couple of years, I've been a proud member of the Compro Technologies team, where I've honed my skills and made a real impact. I've contributed by building reusable core components and containers, integrating new features, and boosting security and performance. I also had the privilege of leading Women Who Code, fostering a collaborative learning environment, introducing coding challenges, and organising events.
Additionally, I'm open to opportunities that will allow me to contribute, learn, and grow. If you have an exciting opportunity in mind, let's chat and create something awesome together! 🤝
Skills
Languages
Tools
Work Experience

Compro Technologies
August 2024 - Present
Senior Software Engineer
- Created admin panel features including class, users, and materials management with optimized UX on large datasets (5k).
- Led team of 4 members to solve 80+ accessibility issues across VHL eBooks, leading to a successful client release.
- Migrated 2 microservice eBooks into a single monorepo, reducing deployment complexity and improving code reuse.
- Contributed to the architecture and implementation of universal activity player and course authoring in Nuxt monorepo.
- Wrote script to automate the data migration of Bonsai indexes to support the Elasticsearch upgrade.
- Participate in code reviews. Troubleshoot and solve issues. Mentor new team members.
July 2022 - August 2024
Software Engineer
- Integrated advanced features like text highlighting, search, print, drag-and-drop media player, notes and highlights, benefiting over 15,000+ users across 4,500+ VHL Image eBooks.
- Enhanced Engage performance by 44% through code optimization, raising Lighthouse score from 25 to 36.
- Implemented OWASP security measures in Engage, achieving a perfect 100/100 Observatory Mozilla security rating.
- Conceptualized idea for AI-powered quiz generation, built UI and integrated APIs for it and auto-grading system to create unique user journeys.
- Established CI/CD pipelines with GitHub Actions to build and deploy library packages to AWS S3 automatically.
- Implemented cross-app navigation and shared UI system in Nuxt monorepo, adopted across 3 different company products (CUP, Builder, Map).
June 2021 - July 2022
Associate Software Engineer
- Built scalable React.js components and features for Engage product, contributing to core product functionality.
- Collaborated with team to implement 3 essential workflows including premium account payment, assignment management, and user onboarding.
- Improved accessibility across 4+ pages (login, onboarding, dashboard, class), ensuring WCAG compliance and providing seamless experience for all users.
- Contributed to internationalization support for 3 languages (English, Spanish, Arabic), expanding application reach to global user base.
- Troubleshot and solved production-level issues.
Women Who Code
August 2022 - August 2023
Lead Volunteer- Frontend Track
- Introduced Frontend Friday coding challenges to foster a collaborative learning environment.
- Designed creative content for Motivational Monday, boosting community engagement.
- Assisted the Frontend Track Fellow Lead, ensuring smooth execution of tasks.
SheltOwn
May 2020 - July 2020
Web Developer Intern
- Participated in requirements analysis and wireframe design for the product's visual and functional direction.
- Led frontend development with 6 interns, ensuring alignment with design specs and project timelines.
- Built responsive, accessible UIs and explored backend fundamentals by contributing to the Django code.
Arbunize
June 2019 - July 2019
Frontend Web Developer Intern
- Developed the GetBoarded website based on updated UI/UX designs.
- Improved performance and ensured mobile responsiveness.
- Tested and resolved production issues to maintain a smooth user experience.
Projects

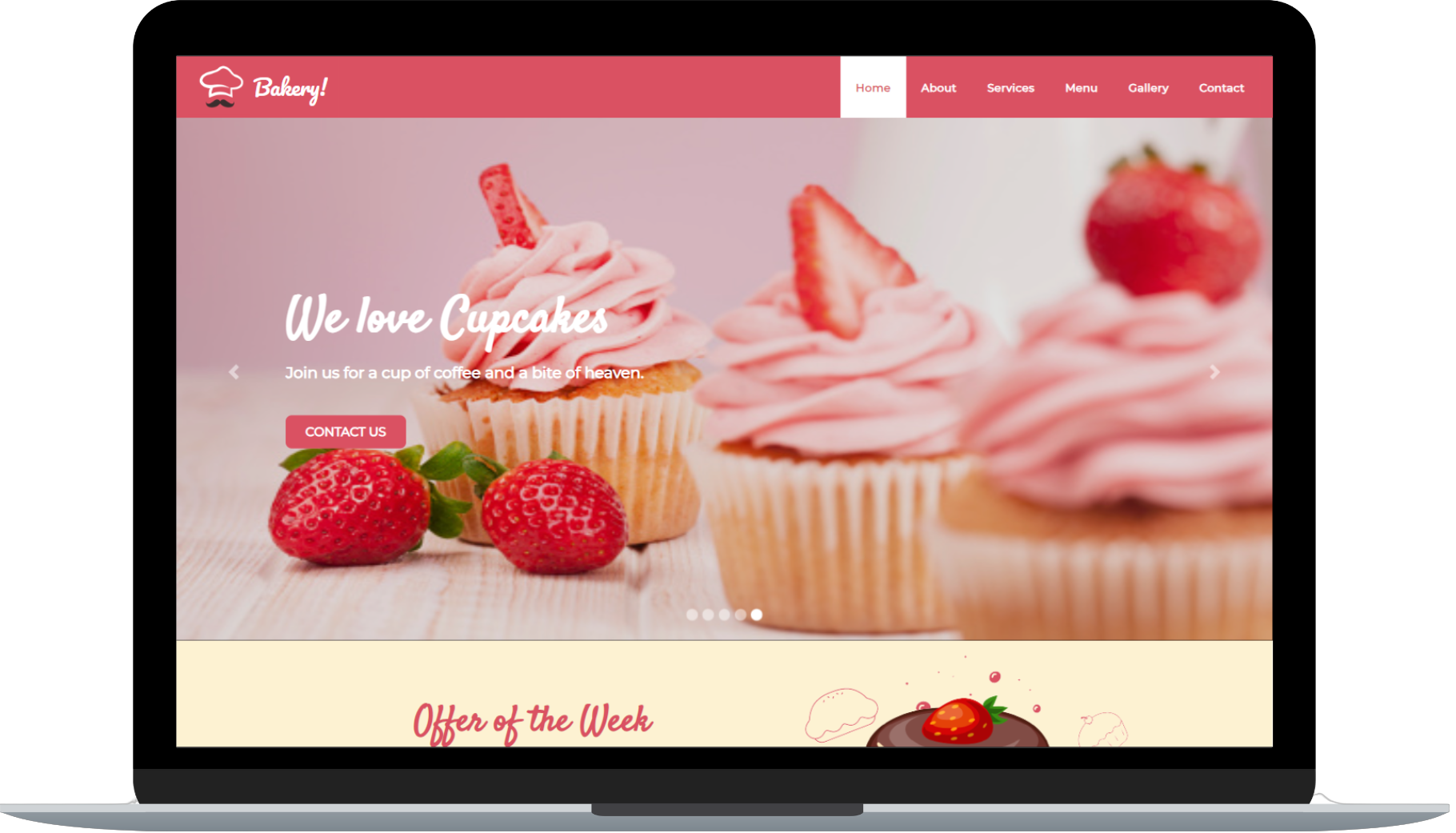
A simple website for a bakery shop, featuring a user-friendly interface for the menu of the
bakery.
Integrated pages like Home, About, Services, Menu, Gallery, and Contact.
Designed and developed a personal portfolio website from scratch to showcase my skills, projects, and achievements as a software engineer (frontend developer).
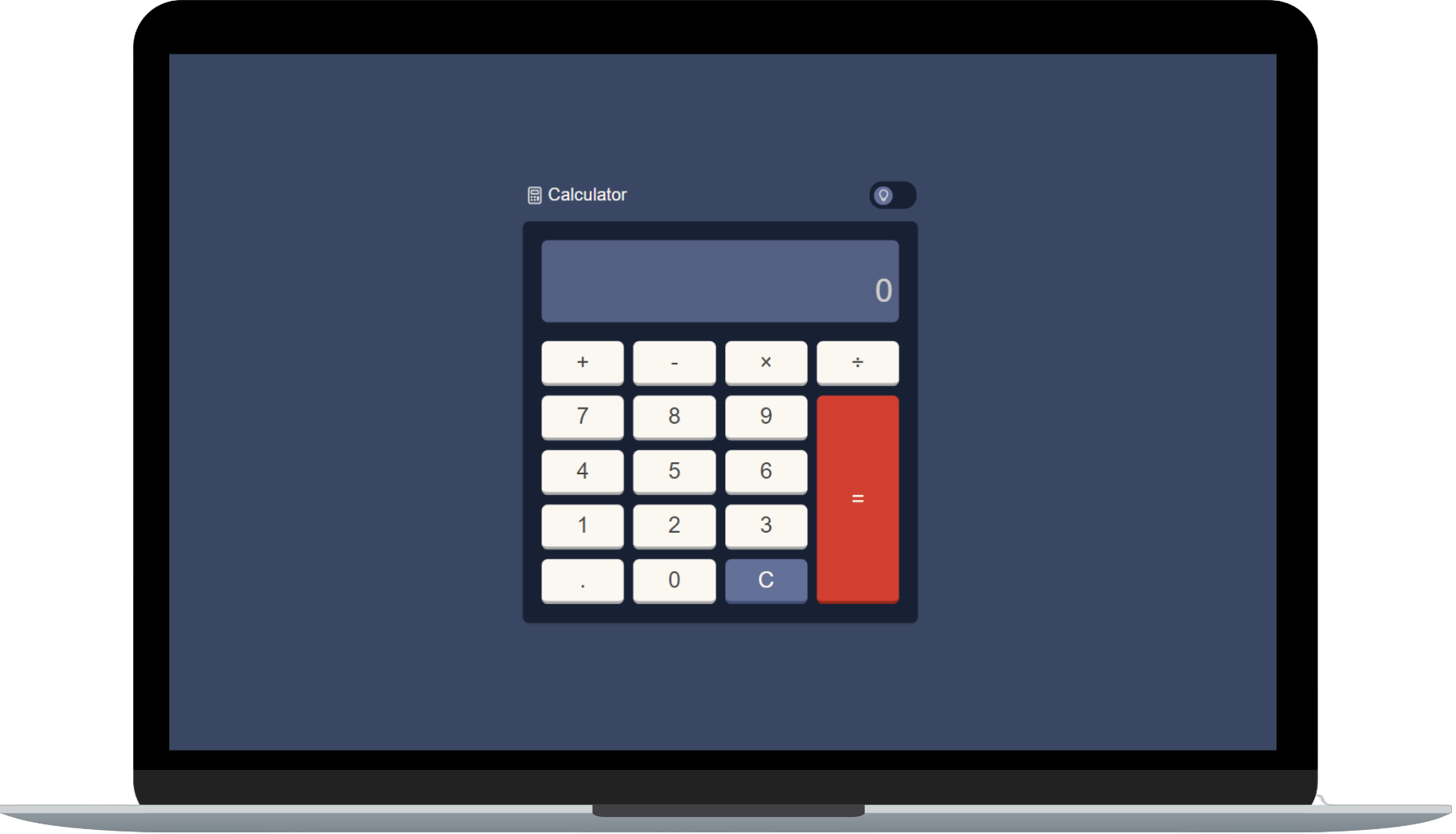
Built a calculator using HTML, CSS, and JavaScript. Ensuring that it handles the decimal
calculation
properly to provide accurate results.
Integrated features like - Keyboard support for accessibility, Light and dark theme to customize
appearance.

View Resume
Get in Touch